上篇說明了 GUI 設計裡包含的二個項目:Mockup,以及 Style Guideline。這篇我們接著說明最後一項。
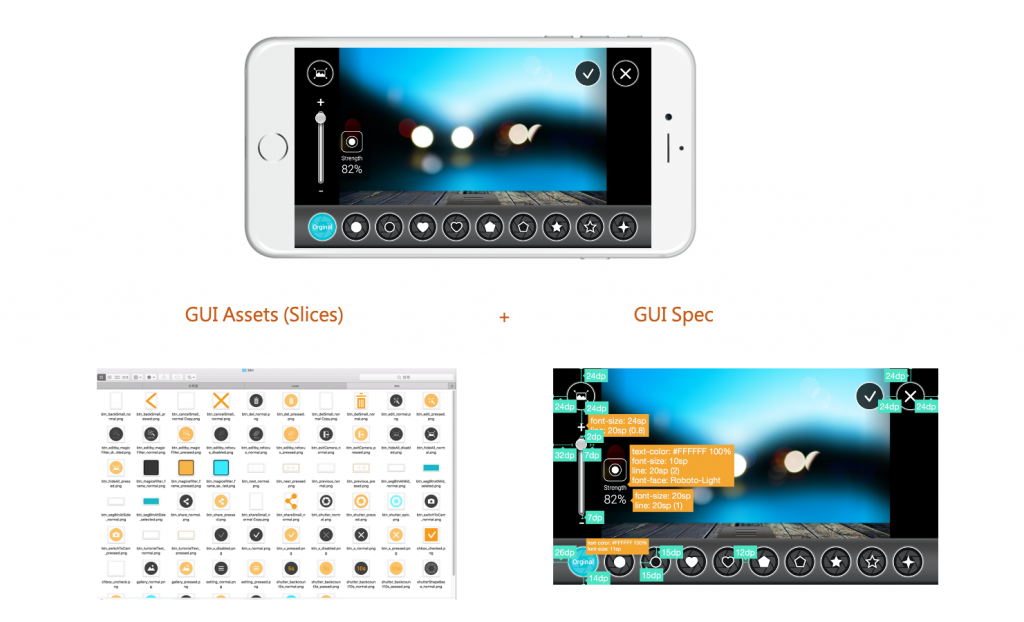
Mockup 一般來說都是拿來向業主、 PO (Product Owner)提案用;Style Guideline 則是給工程師模組化開發參考使用。不過當實際深入到開發的細節中時,單單只靠 Mockup 及 Guideline 其實還是不夠的,工程師們還會需要明確每一個像素尺寸距離、顏色色碼、各字級的文字樣式對、甚至是行高、陰影等設定,讓他們能夠以 CSS / JS 等網頁技術,完美還原我們的設計,需要的依靠的文件就是 GUI Spec。
另外,有些無法以程式直接繪製出來的東西,比如說一些圖形、標準字logo、影像等,則會需要設計師將這些圖「切」出來給工程師,我們稱他為 GUI 資產 (GUI Assets),也就是大家常聽到的「切圖」。
在多年前 UX / UI 設計領域還沒有這麼多工具的時候,切圖 跟 GUI Spec 是需要由設計師手動一個個將圖切出來,以及一一手動量測標示,相當費時:
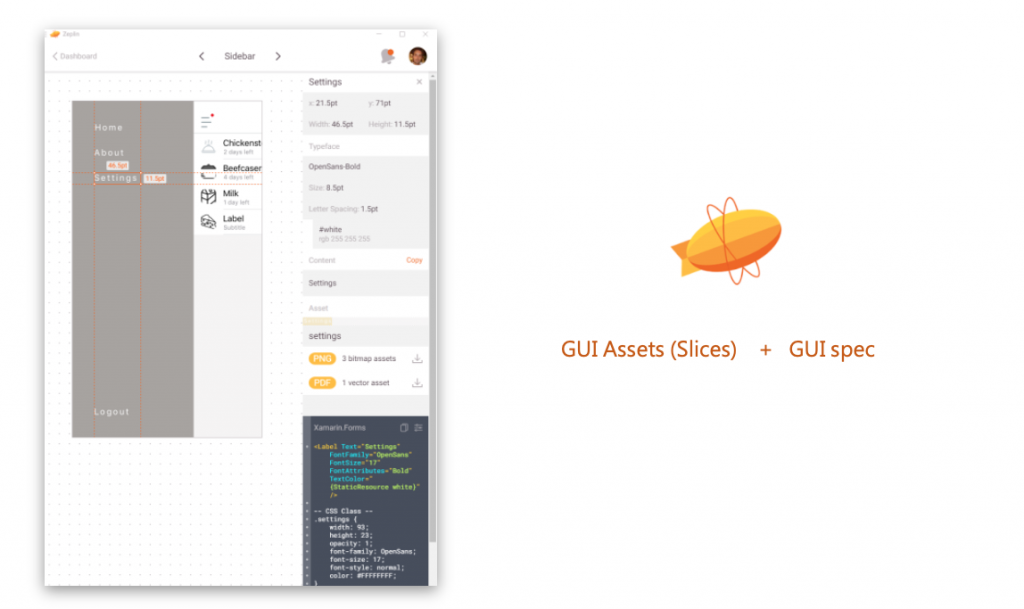
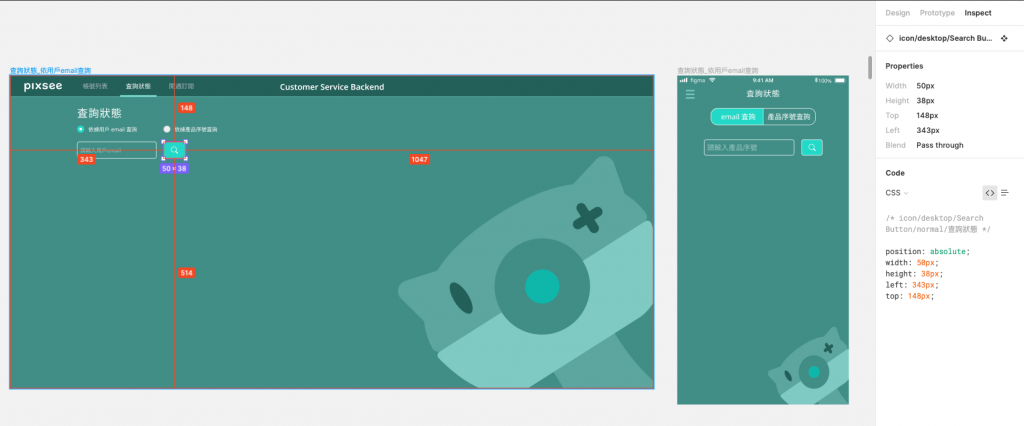
現在有許多工具,例如 Zeplin,甚至 Figma、Adobe XD 這些設計工具本身就可以很方便的切圖及製作 GUI spec:

值得注意的是,工程師在實作開發上其實是有一些限制的,很多我們設計師用原型工具做的出來的效果,就以為很容易就可以實作,其實不然。所以很需要好好的尊重彼此的專業。我也會建議設計師們有空的時候,可以學一些基本的技術,目的不是精要能夠轉職工程師,而是理解一些實作原理與限制,之後在做設計交付的時候能夠多體貼工程師一點,盡量別設計出實作上太過困難甚至不可行的 GUI 設計。當然,平時工作之餘也可多跟工程師們互相交流,增進彼此的理解。
好的,透過這二篇理解了整個 GUI 設計的觀念後,從下篇開始,我們便會開始使用 Figam 軟體,著手設計 GUI.
